
Comment documenter son Design System ?
Documenter un Design System est crucial pour sa compréhension, son utilisation, son adoption ainsi que pour sa pérennité. La documentation est le centre névralgique du système. Sans elle, il n’est qu’une coquille vide et ne sera jamais plus qu’une bibliothèque de composants et disparaîtra, lentement, dans les méandres de nombreux produits abandonnés.
Néanmoins, il ne s’agit pas de poser 3 paragraphes et 2 extraits de code dans un espace documentaire. Il faut y voir une réelle logique explicative et un dialogue constructif avec ses utilisateurs. De plus, construire une documentation qualitative, efficace, évolutive et robuste est loin d’être une tâche facile. Beaucoup de variables entrent en jeu, certaines maîtrisables, d’autres beaucoup moins.
Ce travail demande de l’organisation, de la communication, de l’effort et de bons processus.
À travers cet écrit, basé sur mes diverses expériences, nous allons voir ce qu’est une bonne documentation de Design System, ce qu’elle contient et – dans les grandes lignes – comment la construire.
I – Pourquoi la documentation d’un Design System est si importante ?

La documentation est le centre névralgique d’un Design System. C’est l’instance où se retrouvent toutes les ressources, normes et directives nécessaires à la bonne construction d’un ou d’un ensemble de produits numériques. Elle apporte une compréhension et un langage commun sur la manière d’aborder la conception.
Elle est à destination des équipes pour leur permette de construire une expérience utilisateur de qualité, consistante et cohérente entre les différents produits d’une même organisation. Son utilisation va permettre une plus grande évolutivité et flexibilité de conception. Grâce à son ensemble cohérent de normes et directives, il sera plus facile d’apporter des modifications et évolutions sur les différents produits.
En bref, utiliser une documentation de Design System améliore le flux de conception, la mise à l’échelle ainsi que la communication entre les différents membres des équipes.
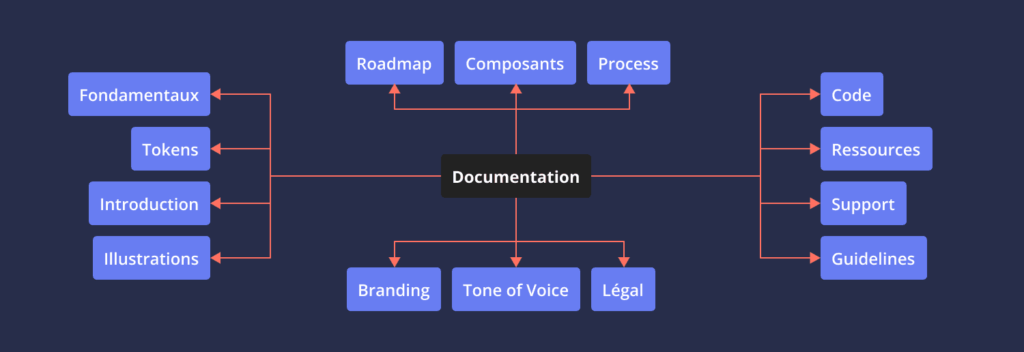
Son contenu y est varié et dépend du niveau de maturité de l’organisation et des besoins. Il peut s’agir de la palette de couleurs, des composants, des templates en passant par du détail de tokens ou encore la traduction des valeurs de conception, de produit, du branding et bien d’autres…
Il va notamment permettre :
- Aux designers de construire des interfaces homogènes grâce aux règles d’usage des différents composants, aux patterns et aux diverses règles liées aux interfaces.
- Aux développeurs de prendre connaissance des règles d’usage d’un composant, les différents paramètres qui le composent et les interactions possibles.
- Aux testeurs QA de mieux recetter grâce aux règles d’usage et la description fonctionnelle des composants.
- Aux products owners à mieux défendre des prises de décision ou partis pris de conception auprès de stakeholders.
- Aux UX writers de connaître parfaitement les éléments de langage et les standards en termes de microcopie.
- Au marketing de partager des éléments de marque comme le Tone of voice, les valeurs, les logos ou encore des éléments visuels pour garder une cohérence globale.
C’est pour cela que sa construction doit être prise en compte très rapidement.
C’est un sujet sérieux qui permettra une bonne adoption du Design System et un bon usage de celui-ci.
II – Avant toute chose, qu’est-ce qu’une bonne documentation

Comme il est souvent dit, la documentation doit être “The single source of truth”, le référentiel unique d’un Design System. Cependant, avant d’aller plus loin, définissons ce qu’est une bonne documentation et cherchons à l’appliquer à la documentation d’un Design System.
Une bonne documentation est adaptée aux utilisateurs auxquels elle se destine, elle doit pouvoir être lue et comprise par ceux-ci sans aide quelconque. Les explications doivent y être claires, simples, concises et le tout doit être homogène, présenté de manière agréable et lisible.
De plus, elle doit être accessible, maintenable et posséder un numéro de version. Sa consultation doit être libre, non linéaire et accessible à tous les utilisateurs. D’autre part, des feedback doivent pouvoir y être apportés directement ou indirectement.
Maintenant que nous y voyons plus clair, intéressons-nous à sa traduction d’un point de vue documentation de Design System en détaillant par point clé.
Une structure pertinente
Une bonne structure facilitera le partage de la documentation, sa rédaction, sa conception et de plus, cela limitera la confusion lors de l’usage par les utilisateurs.
La documentation doit être structurée, pertinente et organisée. Cela se traduit par des templates de mises en page afin d’avoir une architecture similaire tout au long de la navigation. D’autre part, il est intéressant d’avoir une construction de page à tout niveau de détail, partant du plus global au plus détaillé.
Une navigation fluide
La navigation au sein de la documentation est un élément important pour son utilisation à long terme. Elle doit être simple, fluide et efficace. Elle est cruciale pour l’utilisation de la documentation, car elle permettra aux utilisateurs de trouver facilement l’information dont ils ont besoin.
Cela passe par une bonne catégorisation du contenu, par exemple regrouper ensemble tout ce qui est lié aux composants, ensemble tout ce qui est lié au branding ou encore tout ce qui est lié au juridique. D’autre part, la navigation va aussi passer par le renvoi vers les bonnes ressources, qu’elles soient internes (renvoi vers des pages) ou externes (renvoi vers des sources, annexes ou sites). Un maillage facilement identifiable doit donc être visible.
Une documentation homogène
Une documentation homogène sert à renforcer l’identité de marque, à guider les utilisateurs sur la bonne documentation du système, mais aussi dans la navigation au sein de celle-ci.
Une bonne homogénéité est transcrite grâce à plusieurs éléments ; une structure consistante, un style graphique uniforme, l’usage de templates pour des pages d’une même catégorie, une terminologie standardisée, une navigation unifiée, un ton d’écriture identique sur toute la documentation et bien d’autres. Elle se doit d’être le plus homogène possible avec les autres outils, par exemple le kit de composants sous Figma, les documents de communication interne, etc.
Du contenu concis
Être concis est essentiel pour le respect du temps et l’attention des utilisateurs.
La documentation doit permettre aux utilisateurs de trouver rapidement ce dont ils ont besoin afin d’augmenter l’efficacité de leur travail.
Ne pas oublier que les utilisateurs n’auront pas le temps de passer des heures pour lire la documentation pour chercher une réponse à une question. Ce qui veut dire que l’information présentée doit être claire, concise, peu verbeuse et dans un langage compris par la majorité des utilisateurs. Ne pas oublier le fameux DRY “Don’t Repeat Yourself” qui permet d’éviter la duplication et la redondance d’informations. Il est aussi très intéressant d’y intégrer un module de recherche pour permettre à l’utilisateur d’aller rapidement à l’information choisie.
Du contenu adéquat
Avoir du contenu pertinent est précieux car cela permettra aux équipes de conception de booster leur efficacité, la prise de décision éclairée et la communication. Il est donc plus qu’important de trouver le bon contenu avec le bon niveau d’information à afficher aux utilisateurs.
Le contenu doit correspondre aux besoins des différents utilisateurs et contenir l’essentiel.
En d’autres termes, ce qui est directement applicable pour permettre un bon travail de conception au quotidien. Il faut de même prendre en compte le niveau de détail et d’information à afficher. Effectivement, il est impératif d’éviter le superflu, le futile étant donné qu’ils n’apporteront que confusion, surplus d’informations et feront fuir les utilisateurs.
Une documentation maintenable
La maintenabilité d’une documentation de Design System passe par différents points.
Premièrement par la robustesse de sa structure et son contenu. Elle doit permettre une mise à jour et une adaptation rapide et facile du contenu. Par exemple l’ajout d’un bloc dans un template sans le dégrader ou dégrader l’ensemble de la documentation.
Deuxièmement du versioning, une documentation de Design System doit avoir un numéro de version (suivant le semVer par exemple) et une page les listant dans le but de pouvoir avoir un suivi des ajouts et suppressions.
Troisièmement un process. Et oui, pour qu’elle soit maintenable, il faut éviter de la mettre à jour n’importe quand et n’importe comment. Il faut le faire à des moments définis avec un processus de release défini et communiqué aux utilisateurs. De plus, il est impératif d’intégrer le travail de rédaction dans le travail de conception. Doit être documenté ce qui est fait et non ce qui sera à faire.
Sa maintenabilité est un gage de qualité, car cela assurera sa pérennité. En plus de cela, une bonne maintenabilité favorisa son évolution, car sa modification sera rapide, efficace et sans heurt.
L’ensemble des éléments cités plus haut permettra d’avoir une documentation agréable à consulter, agréable à lire. Cette notion d’agréabilité est importante, car elle aidera à une meilleure consultation de la documentation.
Cependant attention de ne pas confondre le critère d’agréabilité avec celui de beauté. Une documentation peut être agréable à lire, même si la DA parait non-esthétique. Au contraire, la DA peut être jugée jolie, mais la documentation sera un calvaire à lire et à utiliser.
III – Comment démarrer sa documentation ?

Lorsqu’un Design System démarre, il est souvent nécessaire d’aller à l’essentiel, droit au but. La documentation est très souvent un sujet oublié ou mis de côté. Néanmoins attention ! Il ne suffit pas d’ouvrir son outil préféré et de se lancer à bras ouverts dans la rédaction de l’entièreté de la documentation dès le début. Au risque d’aller droit au mur, abandonner, ne jamais la finir et pire… D’y dépenser une énergie folle et de ne jamais l’utiliser…
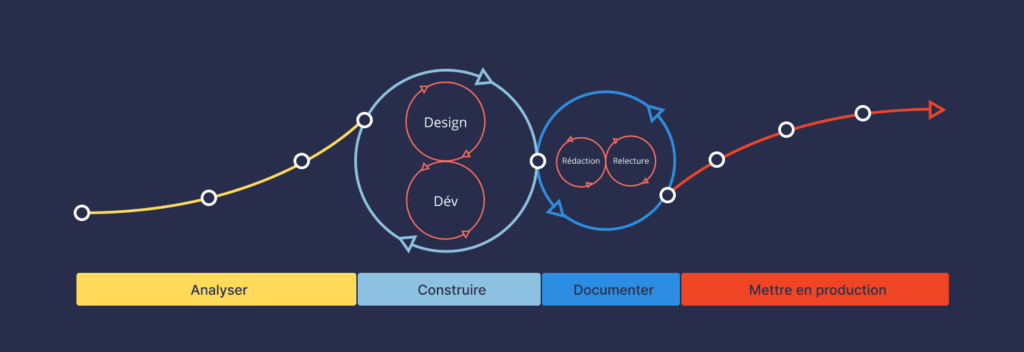
Construire une bonne documentation de Design System se prépare, s’organise, se planifie. C’est essentiel d’y aller par étape, progressivement et avec méthodologie, de commencer petit tout en voyant grand !
Penchons-nous donc sur quelques prérequis – du moins à mon sens – avant de se lancer dans la création d’une documentation d’un Design System.
- Définir ses objectifs : que doit permettre la documentation ?
- Définir l’audience : qui seront les utilisateurs du système ?
- Définir le contenu : quels sont les besoins de ces différents utilisateurs ?
- Définir les outils : quels outils seront les plus pertinents ?
- Trouver des rédacteurs : qui va rédiger cette documentation ?
- S’organiser : comment la documentation va être construite ?
Définir ses objectifs
La priorité doit être de définir les objectifs de la documentation, définir sa raison d’être, le pourquoi de son existence future. Cette définition permettra de mieux définir son contenu, d’aligner les besoins des équipes de conception – ne pas oublier que la documentation est le point névralgique d’un Design System – et de l’organisation.
Ces objectifs définis doivent être simples, clairs et non ambigus. Ils doivent être compris sans heurt. Ce ne sont pas que des mots sur du papier ; ils doivent permettre d’enclencher des actions concrètes et d’aider dans l’adoption du Design System. Comme par exemple avoir plus de temps pour la rédiger, avoir des profils dédiés, définir le contenu, etc.
Définir son audience
Définir et cartographier les utilisateurs du Design System sont parmi les premières actions à mener. Il en va de même pour la documentation.
Cette audience peut-être découpée en trois sous-catégories :
- Les utilisateurs primaires, ceux qui liront la documentation et s’y référenceront au quotidien, par exemples les développeurs, les designers. En bref, ceux qui travaillent directement sur la construction des systèmes et/ou des IHM.
- Les utilisateurs secondaires, ceux qui s’y référenceront ponctuellement, qui n’utilisent pas directement le système, comme les équipes marketing et les testeurs QA. Ils n’agissent pas sur les interfaces, mais font partie de l’organisation.
- Les utilisateurs externes, extérieurs à l’organisation. Par exemple les membres d’une agence qui s’occupent de la construction d’emails pour des campagnes marketing. Ou, encore, dans le cas d’un Design System ouvert/open source, des personnes qui veulent utiliser votre système mais qui n’ont aucun lien avec votre organisation.
Définir le contenu
A l’instar du Design System, qui est par définition évolutif, la documentation le sera aussi. Inutile donc d’essayer de faire du premier coup quelque chose de très complet ou de finalisé. Il va falloir y aller par étapes.
De quoi ont besoin en priorité les utilisateurs primaires du système ? Qu’est-ce qui est documentable rapidement ? Plus que le contenu, le plus important est de structurer en premier lieu sa documentation. De penser son architecture, le niveau de détail. En bref de faire en sorte qu’elle soit robuste, pérenne et évolutive.
Définir les outils
De nombreux outils sont disponibles pour documenter son système : que cela soit ZeroHeight, Figma, Confluence, Storybook, Notion, Github, GoogleDoc, etc. Cependant, certains correspondront mieux que d’autres en fonction des besoins et de l’écosystème.
En effet, il faut essayer de ne pas tomber dans le piège de l’outil, de le choisir, car il semble sympa, car il est à la mode. Cela ne reste qu’un outil. Il doit être pertinent avec les contraintes de l’organisation, les ressources humaines disponibles et les personnes qui l’utiliseront. De plus, avant de choisir un outil, il est important de juger de la pérennité de celui-ci, du rythme de ses évolutions et de son business model.
Concernant les outils, il est intéressant de prendre en compte l’interconnexion des outils afin de gagner en productivité et d’éviter de devoir tout modifier à la moindre évolution.
Trouver des rédacteurs
Il y a 3 grands types de rédacteurs.
- Les rédacteurs principaux, les membres de l’équipe de construction du Design System qui sont chargés de la rédaction. Par exemple les designers, les développeurs ou encore les UX writers.
- Les rédacteurs ponctuels, ceux qui interviendront à des moments précis, voir une seule fois. Par exemple le marketing ou les membres du juridique.
- Les relecteurs, qui s’occupent de relire et de faire la correction orthographique, syntaxique et qui garantissent la cohérence ainsi que l’uniformisation de la rédaction à travers la documentation. Rôle très important et bien trop souvent oublié.
Si ceci est possible, il faut très vite désigner un rédacteur, une personne qui aura pour charge de rédiger le contenu de la documentation, de définir son style futur et qui sera le garant de son contenu. Il peut y avoir plusieurs rédacteurs et garants, sans que ce soit nécessairement une personne unique. Par exemple, un designer peut être garant de l’ensemble de la documentation et un développeur peut le soutenir en étant le garant de la partie technique.
S’organiser
Par définition, une organisation est muable. Elle évoluera forcément dans le temps. Pour s’organiser autour de la création de la documentation d’un Design System – tout comme pour le Design System d’ailleurs – il faut partir de ce principe.
L’organisation mise en place en début de sujet ne sera pas la même que par la suite. Toutefois, il est impératif d’intégrer le plus vite possible la rédaction de la documentation dans les processus utilisés. Peu importe, cela peut être 15 lignes d’explications dans Figma ou encore ajouter un extrait de code dans confluence. Il faut tout de suite préparer du temps pour la rédiger, car la documentation est un pilier, un outil nécessaire au bon développement et à la bonne adoption d’un Design System.
À mon sens, les éléments cités plus haut sont des prérequis pour se lancer sereinement dans la construction de la documentation. Les réponses à ces différentes questions permettront de mieux structurer la documentation, de mieux la rédiger et de commencer par les bons éléments de contenu tout en gardant le pragmatisme nécessaire au début de la construction d’un Design System.
IV – Comment la maintenir et la faire évoluer ?

Comme tout produit numérique un Design System évolue et, in fine, sa documentation aussi. C’est un processus continu qui apporte la garantie qu’elle restera une ressource précieuse et utilisée par les équipes.
Cependant, pour la faire évoluer, il n’y a pas de recette miracle… L’échange avec les différents utilisateurs, la prise de feedback, la mesure de la performance (nombre de pages vues, taux d’usage de la documentation, etc.) permettront de mettre en place les bonnes évolutions.
Il est aussi nécessaire de communiquer. Communiquer à l’utilisateur sur chaque évolution, chaque modification apportée, le prévenir de chaque ajout de contenu. Ne pas se focaliser sur les erreurs, les bugs, les fautes orthographiques. Cela ne doit pas être bloquant dans l’évolution de la documentation. L’itération fait partie du processus.
La base étant posée, concentrons-nous sur les axes permettant une bonne évolution de cette fameuse documentation. Pour ce faire, nous allons distinguer 3 grandes topologies de maintenance : l’évolutive, la corrective et l’ameliorative.
La maintenance évolutive
Elle consiste à faire évoluer le contenu de la documentation. Quand du contenu est ajouté, il y a une recette, une incrémentation du numéro de version, donnant lieu à une mise en production. Rien de particulier sur cette maintenance, qui se fait au fil de l’eau et entre dans les cycles de conception.
Cas concrets :
- Ajout de la documentation d’un nouveau composant.
- Ajout d’une nouvelle section liée au juridique.
La maintenance corrective
Ce type de maintenance concerne la correction liée aux erreurs humaines et techniques. En d’autres termes, cela consiste à corriger tout ce qui est dégradé suite à une nouvelle mise à jour. Que cela soit la mise à jour d’une nouvelle version de la documentation ou de la mise à jour de l’outil utilisé.
Cas concrets :
- Des corrections orthographiques sur diverses pages ajoutées lors de la mise à jour précédente.
- Correction d’un bug d’affichage lié a un mauvais format d’image.
La maintenance améliorative
Cela concerne l’amélioration continue de la documentation. C’est-à-dire l’augmentation de la qualité réelle et/ou perçue de celle-ci.
Cas concrets :
- Mise à jour suite à une nouvelle norme sur l’accessibilité de la documentation.
- L’amélioration de la performance de chargement des pages.
Le découpage des retours et la planification des évolutions en ces 3 types de maintenance est pertinent pour tagguer les tickets et permettre de prioriser le travail d’évolution. Il est aussi intéressant pour suivre toutes les tâches d’amélioration et mesurer quel type de maintenance revient le plus.
Par exemple se rendre compte qu’un travail de retouche orthographique ou un oubli quelconque est souvent nécessaire après chaque mise en production et indiquera qu’il y a un problème en phase de recette. Et donc une amélioration à faire pour limiter les retours et la perte de temps associée.
En bref, et pour conclure ce dernier chapitre, la maintenance d’une documentation est longue et dense. C’est un sujet à ne pas négliger, et ce dès le début de la première version d’un Design System, même s’il s’agit d’une documentation simple de quelques composants : elle évoluera et aura besoin d’évoluer pour faire vivre le système.
V – Pour conclure
Comme nous avons pu le voir, réaliser une documentation de Design System n’est pas aussi simple qu’il n’y paraît, c’est un chemin long et sinueux ! Cependant avec une bonne organisation, de la coopération, du temps et de la planification, il est possible d’arriver à une documentation très complète, belle et agréable à lire.
Lors de sa construction, il est nécessaire de toujours garder en tête qu’elle doit être “The single source of truth”, elle fera foi en cas de désaccords, de conflits. Elle sera la vitrine du Design System, elle permettra son adoption et sa prolifération dans toute l’organisation.
De plus, il est important de ne jamais oublier que cette documentation sera à destination d’un public, d’une audience. Elle se doit donc de servir celui-ci, lui être accessible, utile et utilisable !
En soit, plus que de la documentation technique, c’est le cœur du Design System, sa référence, son point d’accès principal. Il ne faut pas négliger sa construction.
Pour finir, doit y être documenté uniquement ce qui est existe et non ce qui sera peut-être fait.